(71 גרסאות ביניים של 2 משתמשים אינן מוצגות) שורה 1:
שורה 1: __NOTOC__
__NOTOC__
+
+ {{H2|
+ header=תיבת צד ישנה של שמורות
+ }}
+
+ {{תיבת צד שמורות}}
+ <br style="clear: both" />
+
+ {{H2|
+ header=הטמעת פוסט מאינסטגרם (חשוב שיהיה embed)
+ }}
+ <html>
+ <blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/p/C5fq-lMoffr/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/C5fq-lMoffr/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;">הצגת פוסט זה באינסטגרם</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></a><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/C5fq-lMoffr/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">פוסט משותף על ידי טבע ונופים בישראל (@inature_israel)</a></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
+ </html>
+
+ {{H2|
+ header=הטמעת סרטון מאינסטגרם (חשוב שיהיה embed)
+ }}
+ <html>
+ <blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/reel/C5a8JdxINOI/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/reel/C5a8JdxINOI/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;">הצגת פוסט זה באינסטגרם</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></a><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/reel/C5a8JdxINOI/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">פוסט משותף על ידי טבע ונופים בישראל (@inature_israel)</a></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
+ </html>
+
+ {{H2|
+ header=הטמעת סרטון מיוטיוב (חשוב שיהיה embed)
+ }}
+ <html><center>
+ <div class="video-container">
+ <iframe width="100%" src="https://www.youtube.com/embed/oQETZffaRds" frameborder="0" allowfullscreen></iframe>
+ </div>
+ </center>
+ <style>
+ .video-container {
+ position:relative;
+ padding-bottom:56.25%;
+ padding-top:30px;
+ height:0;
+ overflow:hidden;
+ }
+
+ .video-container iframe, .video-container object, .video-container embed {
+ position:absolute;
+ top:0;
+ left:0;
+ width:100%;
+ height:100%;
+ }
+ </style>
+ </html>
+
+ {{H2|
+ header=דוגמא לעיצוב חדש של תמונות
+ }}
+ <html>
+ <style>
+ /* Three columns side by side */
+ .column {
+ float: left;
+ width: 33.3%;
+ margin-bottom: 16px;
+ padding: 0 8px;
+ }
+
+ /* Display the columns below each other instead of side by side on small screens */
+ @media screen and (max-width: 650px) {
+ .column {
+ width: 100%;
+ display: block;
+ }
+ }
+
+ /* Add some shadows to create a card effect */
+ .card {
+ box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
+ }
+
+ /* Some left and right padding inside the container */
+ .container {
+ padding: 0 16px;
+ }
+
+ /* Clear floats */
+ .container::after, .row::after {
+ content: "";
+ clear: both;
+ display: table;
+ }
+
+ .title {
+ color: grey;
+ }
+
+ .button {
+ border: none;
+ outline: 0;
+ display: inline-block;
+ padding: 8px;
+ color: white;
+ background-color: #000;
+ text-align: center;
+ cursor: pointer;
+ width: 100%;
+ }
+
+ .button:hover {
+ background-color: #555;
+ }
+ </style>
+ <div class="row">
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="Jane" style="width:100%">
+ <div class="container">
+ <big>משהו מגניב</big>
+ <p class="title">טיול מים</p>
+ example.example.דוגמא.דוגמא<br><br>
+ </div>
+ </div>
+ </div>
+
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="Mike" style="width:100%">
+ <div class="container">
+ <big>משהו מגניב</big>
+ <p class="title">טיול מים</p>
+ example.example.דוגמא.דוגמא<br><br>
+ </div>
+ </div>
+ </div>
+
+
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="Mike" style="width:100%">
+ <div class="container">
+ <big>משהו מגניב</big>
+ <p class="title">טיול מים</p>
+ example.example.דוגמא.דוגמא<br><br>
+ </div>
+ </div>
+ </div>
+
+
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="John" style="width:100%">
+ <div class="container">
+ <big>משהו מגניב</big>
+ <p class="title">טיול מים</p>
+ example.example.דוגמא.דוגמא
+ <br><br>
+ </div>
+ </div>
+ </div>
+ </div>
+ </html>
+
+
+
+
+
+
+
+
+
+
+ {{H2|
+ header=ניסיון
+ }}
+ https://www.w3schools.com/howto/howto_css_team.asp
+ <html>
+ <style>
+ /* Three columns side by side */
+ .column {
+ float: left;
+ width: 33.3%;
+ margin-bottom: 16px;
+ padding: 0 8px;
+ }
+
+ /* Display the columns below each other instead of side by side on small screens */
+ @media screen and (max-width: 650px) {
+ .column {
+ width: 100%;
+ display: block;
+ }
+ }
+
+ /* Add some shadows to create a card effect */
+ .card {
+ box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
+ }
+
+ /* Some left and right padding inside the container */
+ .container {
+ padding: 0 16px;
+ }
+
+ /* Clear floats */
+ .container::after, .row::after {
+ content: "";
+ clear: both;
+ display: table;
+ }
+
+ .title {
+ color: grey;
+ }
+
+ .button {
+ border: none;
+ outline: 0;
+ display: inline-block;
+ padding: 8px;
+ color: white;
+ background-color: #000;
+ text-align: center;
+ cursor: pointer;
+ width: 100%;
+ }
+
+ .button:hover {
+ background-color: #555;
+ }
+ </style>
+ <div class="row">
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="Jane" style="width:100%">
+ <div class="container">
+ <h2>Jane Doe</h2>
+ <p class="title">CEO & Founder</p>
+ <p>Some text that describes me lorem ipsum ipsum lorem.</p>
+ + <p><button class="button">Contact</button></p>
+ </div>
+ </div>
+ </div>
+
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="Mike" style="width:100%">
+ <div class="container">
+ <h2>Mike Ross</h2>
+ <p class="title">Art Director</p>
+ <p>Some text that describes me lorem ipsum ipsum lorem.</p>
+ + <p><button class="button">Contact</button></p>
+ </div>
+ </div>
+ </div>
+
+ <div class="column">
+ <div class="card">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="John" style="width:100%">
+ <div class="container">
+ <h2>John Doe</h2>
+ <p class="title">Designer</p>
+ <p>Some text that describes me lorem ipsum ipsum lorem.</p>
+ + <p><button class="button">Contact</button></p>
+ </div>
+ </div>
+ </div>
+ </div>
+ </html>
+
+ {{H2|
+ header=ניסיון
+ }}
+
+ <html>
+ <style>
+ .container {
+ position: relative;
+ max-width: 800px; /* Maximum width */
+ margin: 0 auto; /* Center it */
+ }
+
+ .container .content {
+ position: absolute; /* Position the background text */
+ bottom: 0; /* At the bottom. Use top:0 to append it to the top */
+ background: rgba(0, 0, 0, 0.5); /* Black background with 0.5 opacity */
+ color: #f1f1f1; /* Grey text */
+ width: 100%; /* Full width */
+ padding: 20px; /* Some padding */
+ }
+ </style>
+ <div class="container">
+ <img src="https://inature.info/w/images/6/64/%D7%94%D7%A0%D7%A7%D7%99%D7%A7_%D7%94%D7%A9%D7%97%D7%95%D7%A8_-_%D7%A0%D7%97%D7%9C_%D7%96%D7%95%D7%99%D7%AA%D7%9F_%284%29.JPG" alt="Notebook" style="width:100%;">
+ <div class="content">
+ <H1>טיול משגע</H1>
+ <p>בואו לעשות חיים במקום הזה</p>
+ </div>
+ </div>
+ </html>
+ {{H2|
+ header=ניווט של פעם..
+ }}
+ {{תיבת צד טיולים}}
+
+ {{H2|
+ header=כפתורי ניווט
+ }}
+
+ {{כפתור|[[טיולי פריחה|לדף טיולי פריחה בארץ]]}} {{כפתור|[[צמחי בר בישראל|לדף צמחי בר בישראל]]}}
+
+ {{H2|
+ header=באנר להורדת ספרון
+ }}
+ {{פרסומת-רביעייה-תחתונה}}
+
+ {{H2|
+ header=כפתורי ניווט
+ }}
+ {{כפתוריות|
+ [[טיולים במרכז|עבור לטיולים במרכז]]|
+ [[טיולים בדרום|עבור לטיולים בדרום]]}}
+
+ {{H2|
+ header=מפת קטגוריה - 2 אזורים
+ }}
+ {{CategoryMap|הכינרת ושוליה,הגלבוע והעמקים}}
+
+ {{H2|
+ header=פונט בצבע
+ }}
+ <b><font color="red">צבע אדום</font></b>
+ {{H2|
+ header=עטיפת טקסט בפונט HEEBO ועם גבול מסביב
+ }}
+ {{טקסט|
+ היי
+ }}
+
+ {{H2|
+ header=הצגת נ"צ על מפה בדפים שאי אפשר להציג בהם
+ }}
+ הצגת נ"צ על מפה בדפים שאי אפשר להציג בהם
+ {{#display_map:32.10077, 34.81189}}
+
+
+ {{H2|
+ header=מספור דפים
+ }}
+ <html>
+ <ul class="pagination">
+ <li><a href="#">ינואר</a></li>
+ <li class="active"><a href="#">פברואר</a></li>
+ <li><a href="#">מרץ</a></li>
+ <li><a href="#">אפריל</a></li>
+ <li><a href="#">מאי</a></li>
+ <li><a href="#">יוני</a></li>
+ <li><a href="#">יולי</a></li>
+ <li class="active"><a href="#">אוגוסט</a></li>
+ <li><a href="#">ספטמבר</a></li>
+ <li><a href="#">אוקטובר</a></li>
+ <li><a href="#">נובמבר</a></li>
+ <li><a href="#">דצמבר</a></li>
+
+ </ul>
+ </html>
+
+ {{2טורים|
+ {{תתתת|נחל דרגה|lower_darga6.jpg|קניון עמוק ומרשים ובו מספר מסלולים למיטיבי לכת.}}|
+ {{תתתת|נחל דרגה|lower_darga6.jpg|קניון עמוק ומרשים ובו מספר מסלולים למיטיבי לכת.}}
+ }}
+ <html>
+ <div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
+ <!-- Indicators -->
+ <ol class="carousel-indicators">
+ <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
+ <li data-target="#carousel-example-generic" data-slide-to="1"></li>
+ <li data-target="#carousel-example-generic" data-slide-to="2"></li>
+ </ol>
+
+ <!-- Wrapper for slides -->
+ <div class="carousel-inner" role="listbox">
+ <div class="item active">
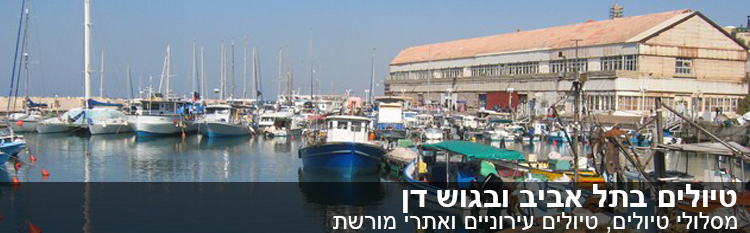
+ <img src="http://www.inature.info/w/images/b/bc/Telaviv_trips1.jpg" alt="טיולים בתל אביב">
+ <div class="carousel-caption">
+ </div>
+ </div>
+ <div class="item">
+ <a href="http://www.inature.info/wiki/טיולים_בתל_אביב">
+ <img src="http://www.inature.info/w/images/b/bc/Telaviv_trips1.jpg" alt="טיולים בשרון">
+ </a>
+ <div class="carousel-caption">
+ </div>
+ </div>
+ <div class="item">
+ <img src="http://www.inature.info/w/images/b/bc/Telaviv_trips1.jpg" alt="טיולים בשרון">
+ <div class="carousel-caption">
+ </div>
+ </div>
+ </div>
+
+ <!-- Controls -->
+ <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
+ <span class=".icon-next"></span>
+ <span class="sr-only">Previous</span>
+ </a>
+ <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
+ <span class=".icon-prev"></span>
+ <span class="sr-only">Next</span>
+ </a>
+ </div>
+ </html>
+
+
+
+ <html>
+ <div class="col-md-4 mwbs-color-darker">
+ <div class="thumbnail lighter-background">
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png"> <div class="caption">
+ <h2>Thumbnail</h2>
+ <p class="text-justify">Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
+ eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
+ </div></div>
+ </div>
+ </html>
+ <html>
+ <div class="col-md-4 mwbs-color-darker">
+ <div class="thumbnail lighter-background">
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png"> <div class="caption">
+ <h2>Thumbnail</h2>
+ <p class="text-justify">Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
+ eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
+ </div></div>
+ </div>
+ </html>
+ <html>
+ <div class="col-md-4 mwbs-color-darker">
+ <div class="thumbnail dark-background">
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png"> <div class="caption">
+ <h2>Thumbnail</h2>
+ <p class="text-justify">Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
+ eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
+ </div></div>
+ </div>
+ </html>
+ {{H2|
+ header=כפתורים לקישורים - אופציה לעשות 2 כפתורים עם שלישי כתנאי אם ישנו
+ }}
+ {{כפתוריות|
+ [[טיולים במרכז]]|
+ [[טיולים בדרום]]
+ [[טיולים בארץ]]}}
+
+
+ hanukkah.jpg, mar_elias3.jpg
+
+ {{H2|
+ header=כפתור תפריט נגלל, אפשר להכניס רשימה של אתרים
+ }}
+ <html>
+ <div class="btn-group">
+ <button type="button" class="btn btn-primary">טיולים בצפון</button>
+ <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
+ <span class="caret"></span>
+ </button>
+ <ul class="dropdown-menu" role="menu">
+ <li><a href="טיולים בכרמל">[[טיולים בכרמל]]</a></li>
+ <li><a href="טיולים בגלבוע ובעמקים">http://www.inature.info/wiki/טיולים_בגלבוע ובעמקים</a></li>
+ </ul>
+ </div>
+ </html>
+
+ {{H2|
+ header=JUMBOTRON
+ }}
+
+ <html>
+ <div class="jumbotron">
+ <h1>טקסט בולט</h1>
+ <p>ואז כאן בא טקסט שמסביר על כל מיני דברים ובעיקר זה חלון לתפוס תשומת לב</p>
+ </div>
+ <div class="container">
+ <p>ואז ככה</p>
+ <p>ומה דעתכם על זה..</p>
+ </div>
+ </html>
+
+ {{H2|
+ header=טאבים
+ }}
+ <html>
+ <ul class="nav nav-tabs">
+ <li class="active"><a data-toggle="tab" href="#home">Home</a></li>
+ <li><a data-toggle="tab" href="#menu1">לראות מפה</a></li>
+ <li><a data-toggle="tab" href="#menu2">הוראות הגעה</a></li>
+ </ul>
+
+ <div class="tab-content">
+ <div id="home" class="tab-pane fade in active">
+ <p>Some content.</p>
+ </div>
+ <div id="menu1" class="tab-pane fade">
+ <p><img src="http://www.inature.info/w/images/4/49/Emailing-list3.png"></p>
+ </div>
+ <div id="menu2" class="tab-pane fade">
+ <h3>Menu 2</h3>
+ <p>מרכז המבקרים "ברווזים בכפר" נמצא במושב כפר ברוך שבעמק יזרעאל (במשק של איריס ונפתלי לוין).
+ על האטרקציה:</p>
+ </div>
+ </div>
+ </html>
+
+ {{H2|
+ header="פירורי לחם" - breadcrumbs
+ }}
+ {{פירורי לחם|[[טיולים בצפון]]|[[טיולים בגלבוע ובעמקים]]|[[אטרקציות בישראל]]}}
+
+ {{H2|
+ header=תבנית כרטיס ביקור
+ }}
+ {{כרטיסביקור}}
+
+ {{H2|
+ header=קוד להצגה של תמונות בחלון קופץ
+ }}
+ <html>
+ <!-- Trigger the modal with a button -->
+ <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
+
+ <!-- Modal -->
+ <div id="myModal" class="modal fade" role="dialog">
+ <div class="modal-dialog">
+
+ <!-- Modal content-->
+ <div class="modal-content">
+ <div class="modal-header">
+ <button type="button" class="close" data-dismiss="modal">×</button>
+ <h4 class="modal-title">Modal Header</h4>
+ </div>
+ <div class="modal-body">
+ <p><img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="Responsive image"></p>
+ <p><img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="Responsive image"></p>
+ </div>
+ <div class="modal-footer">
+ <button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
+ </div>
+ </div>
+
+ </div>
+ </div>
+ </html>
+
+ {{H2|
+ header=קוד להצגה של הודעה בחלון קופץ
+ }}
+ <html>
+ <!-- Trigger the modal with a button -->
+ <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
+
+ <!-- Modal -->
+ <div id="myModal" class="modal fade" role="dialog">
+ <div class="modal-dialog">
+
+ <!-- Modal content-->
+ <div class="modal-content">
+ <div class="modal-header">
+ <button type="button" class="close" data-dismiss="modal">×</button>
+ <h4 class="modal-title">Modal Header</h4>
+ </div>
+ <div class="modal-body">
+ <p>אהלן אני כותב פה הודעה כדי שתקפוץ לך כשתלחץ כאן</p>
+ </div>
+ <div class="modal-footer">
+ <button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
+ </div>
+ </div>
+
+ </div>
+ </div>
+ </html>
+
+ {{H2|
+ header=כותרת נחמדה
+ }}
+
+ <h2 class="featurette-heading">אוהבים את זה <span class="text-muted">וואו זה מדליק</span></h2>
+
+
+ {{H2|
+ header=מספור דפים
+ }}
+ <html>
+ <ul class="pagination">
+ <li><a href="#">1</a></li>
+ <li class="active"><a href="#">2</a></li>
+ <li><a href="#">3</a></li>
+ <li><a href="#">4</a></li>
+ <li><a href="#">5</a></li>
+ </ul>
+ </html>
+
+
+ {{H2|
+ header=או כקישורים
+ }}
+ <html>
+ <ul class="pagination">
+ <li><a href="http://www.inature.info">לטיולים בארץ</a></li>
+ <li class="active"><a href="#">לטיולים בצפון</a></li>
+ <li><a href="http://www.inature.info/wiki/טיולים_במרכז">לטיולים במרכז</a></li>
+ <li><a href="http://www.inature.info/wiki/טיולים_בדרום">לטיולים בדרום</a></li>
+ <li><a href="#">לדף האטרקציות</a></li>
+ </ul>
+ </html>
+
+ <blockquote>
+ מה העניינים?
+ </blockquote>
+
+ <pre>טקסט טקסט טקסט</pre>
+
+ <p class="bg-primary">text here...</p>
+ <p class="bg-success">text here...</p>
+ <p class="bg-info">text here...</p>
+ <p class="bg-warning">text here...</p>
+ <p class="bg-danger">text here...</p>
+
+ {{H2|
+ header=הסתרה ממסכים של פלאפונים - "לא בנייד"
+ }}
+
+ {{לא בנייד|
+ שלום אני מופיע במחשב ובטאבלט אבל לא בפלאפון נייד
+ }}
+
+ {{לא בנייד|מה שמופיע כאן לא יוצג על מכשיר טלפון נייד}}
+
+
+ {{H2|
+ header=הפנייה למקטע מסויים בדף
+ }}
+ [[פארק נשר - נחל קטיע#מסלול קליל - לגשרים בלבד]]
+
+ {{H2|
+ header=כדי ליצור רווחים השתמש ב":"
+ }}
+ ::::אני מתחיל מכאן
+
+ {{H2|
+ header=שלושה טורים - 3טורים
+ }}
{{3טורים|
{{3טורים|
=== טור ראשון ===
=== טור ראשון ===
שורה 32:
שורה 679: === תמונה ===
=== תמונה ===
{{ת|Park_alona1.jpg|פארק אלונה - מי קדם}}
{{ת|Park_alona1.jpg|פארק אלונה - מי קדם}}
+ }}
+ {{H2|
+ header=שני טורים - 2טורים
}}
}}
{{2טורים|
{{2טורים|
שורה 45:
שורה 695: קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קונדימנטום קורוס בליקרה, נונסטי קלובר בריקנה סטום, לפריקך תצטריק לרטי.
קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קונדימנטום קורוס בליקרה, נונסטי קלובר בריקנה סטום, לפריקך תצטריק לרטי.
}}
}}
+
+ {{H2|
+ header=תמונה רספונסיבית שמתאימה את עצמה לגודל המסך באופן מיידי
+ }}
+ <html>
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="Responsive image">
+ </html>
+
+
+ {{H2|
+ header=קוד לתמונה שמתאימה את גודלה בהתאם למסך ומחליפה בין שתי תמונות בהתאם למסך
+ }}
+ <html>
+ <div class="visible-md">
+ <a href="http://eepurl.com/biZFvv" target="_blank">
+ <img src="http://www.inature.info/w/images/e/e4/Emailing-list2.jpg" alt="הרשמה לרשימת תפוצה">
+ </a>
+ </div>
+ <div class="visible-lg">
+ <a href="http://eepurl.com/biZFvv" target="_blank">
+ <img src="http://www.inature.info/w/images/e/e4/Emailing-list2.jpg" alt="הרשמה לרשימת תפוצה">
+ </a>
+ </div>
+ <div class="visible-xs">
+ <a href="http://eepurl.com/biZFvv" target="_blank">
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="הרשמה לרשימת תפוצה">
+ </a>
+ </div>
+ <div class="visible-sm">
+ <a href="http://eepurl.com/biZFvv" target="_blank">
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="הרשמה לרשימת תפוצה">
+ </a>
+ </div>
+ </html>
+
+ {{H2|
+ header=קו תחתון
+ }}
+ <div style="width:100%;border:1px solid green;"></div>
+
+
+ {{H2|
+ header=שתי תמונות - 2טורים
+ }}
+ {{2טורים|
+ {{H2|
+ header=תמונה1
+ }}
+ {{ת|Anemones_hill_hoga.jpg}}
+ |
+ {{H2|
+ header=תמונה2
+ }}
+ {{ת|Park_alona1.jpg|פארק אלונה - מי קדם}}
+ }}
+
+ {{H2|
+ header=שתי תמונות גדולות שמתאימות עצמן לגודל המסך
+ }}
+ {{2טורים|
+ <html>
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="Responsive image">
+ </html>
+ |
+ <html>
+ <img src="http://www.inature.info/w/images/4/49/Emailing-list3.png" class="img-responsive" alt="Responsive image">
+ </html>
+ <br>
+ }}
+
{{2טורים|
{{2טורים|
=== רשימה ===
=== רשימה ===
שורה 58:
שורה 778: === תמונה ===
=== תמונה ===
{{ת|Anemones_hill_hoga.jpg}}
{{ת|Anemones_hill_hoga.jpg}}
+ }}
+ {{H2|
+ header=צר-רחב
+ }}
+ == תיאור האתר ==
+ {{צר-רחב|
+ לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
+
+ |
+ {{ת|Park_eshkol1.jpg}}
+ }}
+ {{H2|
+ header=רחב-צר
}}
}}
== תיאור האתר ==
== תיאור האתר ==
שורה 83:
שורה 816: * שלוש שלוש שלוש
* שלוש שלוש שלוש
* ארבע ארבע ארבע
* ארבע ארבע ארבע
+ }}
+
+ {{H2|
+ header=מסך4נייד 2 - משולב בתנבית ת: תמונות בלבד עם קישור בנפרד
}}
}}
{{מסך4נייד2|
{{מסך4נייד2|
− {{ת|shoham_forest6.jpg|פארק יער שוהם}}
+ {{ת|ניסיון .jpg|פארק יער שוהם}}
− '''[[פארק יער שוהם]]'''
|
|
{{ת|hod_akev1.jpg|חוד עקב, עין עקב ומעלה דבשון}}
{{ת|hod_akev1.jpg|חוד עקב, עין עקב ומעלה דבשון}}
שורה 97:
שורה 833: {{ת|shmaryahu_caves3.jpg|מערות שמריהו}}
{{ת|shmaryahu_caves3.jpg|מערות שמריהו}}
'''[[מערות שמריהו]]'''
'''[[מערות שמריהו]]'''
+ }}
+
+ {{H2|
+ header=כפתורים עם קישור ישיר או עם שינוי שם
}}
}}
שורה 103:
שורה 843: {{כ|טיולים בצפון}}
{{כ|טיולים בצפון}}
− {{לא בנייד|מה שמופיע כאן לא יוצג על מכשיר טלפון נייד}}
+ {{H2 |
−
+ header=מסך4נייד2 משולב בתבנית תתתת או תתת
+ }}
{{מסך4נייד2|
{{מסך4נייד2|
− {{תתת|טיולי פריחה במרכז|hanukkah.jpg|דף אינדקס לטיולי פריחה מומלצים במרכז הארץ.}}
+ {{תתתת |סיור חנוכיות בירושלים |hanukkah.jpg|הבטיחו את השתתפותכם בסיור ייחודי בסמטאות ירושלים בחנוכה! }}
|
|
{{תתת|טיולי פריחה במרכז|mar_elias3.jpg|דף אינדקס לטיולי פריחה מומלצים במרכז הארץ.}}
{{תתת|טיולי פריחה במרכז|mar_elias3.jpg|דף אינדקס לטיולי פריחה מומלצים במרכז הארץ.}}
שורה 115:
שורה 856: {{תתת|טיולי פריחה במרכז|mar_elias3.jpg|דף אינדקס לטיולי פריחה מומלצים במרכז הארץ.}}
{{תתת|טיולי פריחה במרכז|mar_elias3.jpg|דף אינדקס לטיולי פריחה מומלצים במרכז הארץ.}}
}}
}}
+
+
+ {{H2|
+ header=תצוגה בגלריה - gallery mode
+ }}
<gallery mode="packed-overlay" widths=200px>
<gallery mode="packed-overlay" widths=200px>
שורה 124:
שורה 870: + {{H2|
+ header=תבנית כרטיסביקור
+ }}
{{כרטיסביקור|
{{כרטיסביקור|
{{H2|
{{H2|
תיבת צד ישנה של שמורות
הטמעת פוסט מאינסטגרם (חשוב שיהיה embed)
הטמעת סרטון מאינסטגרם (חשוב שיהיה embed)
הטמעת סרטון מיוטיוב (חשוב שיהיה embed)
VIDEO
דוגמא לעיצוב חדש של תמונות
משהו מגניב
טיול מים
example.example.דוגמא.דוגמא
משהו מגניב
טיול מים
example.example.דוגמא.דוגמא
משהו מגניב
טיול מים
example.example.דוגמא.דוגמא
משהו מגניב
טיול מים
example.example.דוגמא.דוגמא
ניסיון https://www.w3schools.com/howto/howto_css_team.asp
Jane Doe
CEO & Founder
Some text that describes me lorem ipsum ipsum lorem.
[email protected]
Contact
Mike Ross
Art Director
Some text that describes me lorem ipsum ipsum lorem.
[email protected]
Contact
John Doe
Designer
Some text that describes me lorem ipsum ipsum lorem.
[email protected]
Contact
ניסיון
טיול משגע
בואו לעשות חיים במקום הזה
ניווט של פעם..
כפתורי ניווט לדף טיולי פריחה בארץ לדף צמחי בר בישראל
באנר להורדת ספרון
ספרון טיולי המשפחות של INature במתנה! הורד ושמור
כפתורי ניווט מפת קטגוריה - 2 אזורים המפה נטענת...
{"format":"openlayers","minzoom":false,"maxzoom":false,"limit":10000,"offset":0,"link":"all","sort":[""],"order":[],"headers":"show","mainlabel":"","intro":"","outro":"","searchlabel":"... \u05ea\u05d5\u05e6\u05d0\u05d5\u05ea \u05e0\u05d5\u05e1\u05e4\u05d5\u05ea","default":"","geoservice":"geonames","width":"auto","height":"350px","centre":false,"title":"","label":"","icon":"","visitedicon":"","lines":[],"polygons":[],"circles":[],"rectangles":[],"wmsoverlay":false,"copycoords":false,"static":false,"zoom":false,"controls":["layerswitcher","mouseposition","autopanzoom","scaleline","navigation"],"layers":["new OpenLayers.Layer.OSM.Mapnik(\"OSM Mapnik\")","new OpenLayers.Layer.OSM.CycleMap(\"OSM Cycle Map\")"],"resizable":false,"overlays":[],"searchmarkers":"","kml":[],"showtitle":true,"hidenamespace":false,"template":"Google Maps Link","userparam":"","activeicon":"","pagelabel":false,"ajaxcoordproperty":"","ajaxquery":"","locations":[{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%98%D7%91%D7%A8%D7%99%D7%94\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d4\u05e2\u05d9\u05e8\u05d9\u05d9\u05d4 \u05d4\u05d9\u05e9\u05df \u05d8\u05d1\u05e8\u05d9\u05d4\"\u003E\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d4\u05e2\u05d9\u05e8\u05d9\u05d9\u05d4 \u05d4\u05d9\u05e9\u05df \u05d8\u05d1\u05e8\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%98%D7%91%D7%A8%D7%99%D7%94\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d4\u05e2\u05d9\u05e8\u05d9\u05d9\u05d4 \u05d4\u05d9\u05e9\u05df \u05d8\u05d1\u05e8\u05d9\u05d4\"\u003E\u003Cimg alt=\"\u05d1\u05d9\u05ea \u05d4\u05e2\u05d9\u05e8\u05d9\u05d9\u05d4 \u05d4\u05d9\u05e9\u05df \u05d1\u05d8\u05d1\u05e8\u05d9\u05d4.jpg\" src=\"/w/images/thumb/8/88/%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%91%D7%98%D7%91%D7%A8%D7%99%D7%94.jpg/150px-%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%91%D7%98%D7%91%D7%A8%D7%99%D7%94.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/8/88/%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%91%D7%98%D7%91%D7%A8%D7%99%D7%94.jpg/225px-%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%91%D7%98%D7%91%D7%A8%D7%99%D7%94.jpg 1.5x, /w/images/thumb/8/88/%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%91%D7%98%D7%91%D7%A8%D7%99%D7%94.jpg/300px-%D7%91%D7%99%D7%AA_%D7%94%D7%A2%D7%99%D7%A8%D7%99%D7%99%D7%94_%D7%94%D7%99%D7%A9%D7%9F_%D7%91%D7%98%D7%91%D7%A8%D7%99%D7%94.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d4\u05e2\u05d9\u05e8\u05d9\u05d9\u05d4 \u05d4\u05d9\u05e9\u05df \u05d8\u05d1\u05e8\u05d9\u05d4","link":"","lat":32.790656,"lon":35.538562,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D_%D7%98%D7%91%D7%A8%D7%99%D7%94\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05d4\u05d9\u05d4\u05d5\u05d3\u05d9\u05dd \u05d8\u05d1\u05e8\u05d9\u05d4\"\u003E\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05d4\u05d9\u05d4\u05d5\u05d3\u05d9\u05dd \u05d8\u05d1\u05e8\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D_%D7%98%D7%91%D7%A8%D7%99%D7%94\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05d4\u05d9\u05d4\u05d5\u05d3\u05d9\u05dd \u05d8\u05d1\u05e8\u05d9\u05d4\"\u003E\u003Cimg alt=\"\u05d7\u05e6\u05e8 \u05d4\u05d9\u05d4\u05d5\u05d3\u05d9\u05dd.jpg\" src=\"/w/images/thumb/7/7d/%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg/150px-%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/7/7d/%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg/225px-%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg 1.5x, /w/images/thumb/7/7d/%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg/300px-%D7%97%D7%A6%D7%A8_%D7%94%D7%99%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05d4\u05d9\u05d4\u05d5\u05d3\u05d9\u05dd \u05d8\u05d1\u05e8\u05d9\u05d4","link":"","lat":32.78686,"lon":35.542992,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%A6%D7%A8_%D7%9B%D7%A0%D7%A8%D7%AA\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05db\u05e0\u05e8\u05ea\"\u003E\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05db\u05e0\u05e8\u05ea\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%A6%D7%A8_%D7%9B%D7%A0%D7%A8%D7%AA\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05db\u05e0\u05e8\u05ea\"\u003E\u003Cimg alt=\"Kinneret yard1.jpg\" src=\"/w/images/thumb/1/1e/Kinneret_yard1.jpg/150px-Kinneret_yard1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/1/1e/Kinneret_yard1.jpg/225px-Kinneret_yard1.jpg 1.5x, /w/images/thumb/1/1e/Kinneret_yard1.jpg/300px-Kinneret_yard1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05e6\u05e8 \u05db\u05e0\u05e8\u05ea","link":"","lat":32.721815,"lon":35.567664,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9E%D7%A8%D7%97%D7%91%D7%99%D7%94\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e8\u05d7\u05d1\u05d9\u05d4\"\u003E\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e8\u05d7\u05d1\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9E%D7%A8%D7%97%D7%91%D7%99%D7%94\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e8\u05d7\u05d1\u05d9\u05d4\"\u003E\u003Cimg alt=\"Merchavya.jpg\" src=\"/w/images/thumb/2/2a/Merchavya.jpg/150px-Merchavya.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/2/2a/Merchavya.jpg/225px-Merchavya.jpg 1.5x, /w/images/thumb/2/2a/Merchavya.jpg/300px-Merchavya.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e8\u05d7\u05d1\u05d9\u05d4","link":"","lat":32.60582,"lon":35.30738,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%AA%D7%97%D7%A0%D7%AA_%D7%A8%D7%9B%D7%91%D7%AA_%D7%9B%D7%A4%D7%A8_%D7%99%D7%94%D7%95%D7%A9%D7%A2\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05d7\u05e0\u05ea \u05e8\u05db\u05d1\u05ea \u05db\u05e4\u05e8 \u05d9\u05d4\u05d5\u05e9\u05e2\"\u003E\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05d7\u05e0\u05ea \u05e8\u05db\u05d1\u05ea \u05db\u05e4\u05e8 \u05d9\u05d4\u05d5\u05e9\u05e2\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%90%D7%AA%D7%A8_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%AA%D7%97%D7%A0%D7%AA_%D7%A8%D7%9B%D7%91%D7%AA_%D7%9B%D7%A4%D7%A8_%D7%99%D7%94%D7%95%D7%A9%D7%A2\" title=\"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05d7\u05e0\u05ea \u05e8\u05db\u05d1\u05ea \u05db\u05e4\u05e8 \u05d9\u05d4\u05d5\u05e9\u05e2\"\u003E\u003Cimg alt=\"Kfar yhoshua train station.jpg\" src=\"/w/images/thumb/1/1e/Kfar_yhoshua_train_station.jpg/150px-Kfar_yhoshua_train_station.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/1/1e/Kfar_yhoshua_train_station.jpg/225px-Kfar_yhoshua_train_station.jpg 1.5x, /w/images/thumb/1/1e/Kfar_yhoshua_train_station.jpg/300px-Kfar_yhoshua_train_station.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d0\u05ea\u05e8 \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05d7\u05e0\u05ea \u05e8\u05db\u05d1\u05ea \u05db\u05e4\u05e8 \u05d9\u05d4\u05d5\u05e9\u05e2","link":"","lat":32.68163,"lon":35.15197,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%91%D7%90%D7%A8_%D7%98%D7%91%D7%A2%D7%95%D7%9F\" title=\"\u05d1\u05d0\u05e8 \u05d8\u05d1\u05e2\u05d5\u05df\"\u003E\u05d1\u05d0\u05e8 \u05d8\u05d1\u05e2\u05d5\u05df\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%91%D7%90%D7%A8_%D7%98%D7%91%D7%A2%D7%95%D7%9F\" title=\"\u05d1\u05d0\u05e8 \u05d8\u05d1\u05e2\u05d5\u05df\"\u003E\u003Cimg alt=\"Beer tivon1.jpg\" src=\"/w/images/thumb/6/60/Beer_tivon1.jpg/150px-Beer_tivon1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/6/60/Beer_tivon1.jpg/225px-Beer_tivon1.jpg 1.5x, /w/images/thumb/6/60/Beer_tivon1.jpg/300px-Beer_tivon1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d1\u05d0\u05e8 \u05d8\u05d1\u05e2\u05d5\u05df","link":"","lat":32.71333,"lon":35.14194,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%91%D7%99%D7%AA_%D7%94%D7%A7%D7%91%D7%A8%D7%95%D7%AA_%D7%9B%D7%A0%D7%A8%D7%AA\" title=\"\u05d1\u05d9\u05ea \u05d4\u05e7\u05d1\u05e8\u05d5\u05ea \u05db\u05e0\u05e8\u05ea\"\u003E\u05d1\u05d9\u05ea \u05d4\u05e7\u05d1\u05e8\u05d5\u05ea \u05db\u05e0\u05e8\u05ea\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%91%D7%99%D7%AA_%D7%94%D7%A7%D7%91%D7%A8%D7%95%D7%AA_%D7%9B%D7%A0%D7%A8%D7%AA\" title=\"\u05d1\u05d9\u05ea \u05d4\u05e7\u05d1\u05e8\u05d5\u05ea \u05db\u05e0\u05e8\u05ea\"\u003E\u003Cimg alt=\"Kinneret cemetry1.jpg\" src=\"/w/images/thumb/9/9c/Kinneret_cemetry1.jpg/150px-Kinneret_cemetry1.jpg\" width=\"150\" height=\"100\" srcset=\"/w/images/thumb/9/9c/Kinneret_cemetry1.jpg/225px-Kinneret_cemetry1.jpg 1.5x, /w/images/thumb/9/9c/Kinneret_cemetry1.jpg/300px-Kinneret_cemetry1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d1\u05d9\u05ea \u05d4\u05e7\u05d1\u05e8\u05d5\u05ea \u05db\u05e0\u05e8\u05ea","link":"","lat":32.719838,"lon":35.571091,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%91%D7%A8%D7%95%D7%95%D7%96%D7%99%D7%9D_%D7%91%D7%9B%D7%A4%D7%A8\" title=\"\u05d1\u05e8\u05d5\u05d5\u05d6\u05d9\u05dd \u05d1\u05db\u05e4\u05e8\"\u003E\u05d1\u05e8\u05d5\u05d5\u05d6\u05d9\u05dd \u05d1\u05db\u05e4\u05e8\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%91%D7%A8%D7%95%D7%95%D7%96%D7%99%D7%9D_%D7%91%D7%9B%D7%A4%D7%A8\" title=\"\u05d1\u05e8\u05d5\u05d5\u05d6\u05d9\u05dd \u05d1\u05db\u05e4\u05e8\"\u003E\u003Cimg alt=\"Barv1.jpg\" src=\"/w/images/thumb/3/3f/Barv1.jpg/150px-Barv1.jpg\" width=\"150\" height=\"100\" srcset=\"/w/images/thumb/3/3f/Barv1.jpg/225px-Barv1.jpg 1.5x, /w/images/thumb/3/3f/Barv1.jpg/300px-Barv1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d1\u05e8\u05d5\u05d5\u05d6\u05d9\u05dd \u05d1\u05db\u05e4\u05e8","link":"","lat":32.65135,"lon":35.18376,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%91%D7%99%D7%AA_%D7%99%D7%A8%D7%97\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d9\u05e8\u05d7\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d9\u05e8\u05d7\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%91%D7%99%D7%AA_%D7%99%D7%A8%D7%97\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d9\u05e8\u05d7\"\u003E\u003Cimg alt=\"Beit yerah.jpg\" src=\"/w/images/thumb/8/83/Beit_yerah.jpg/150px-Beit_yerah.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/8/83/Beit_yerah.jpg/225px-Beit_yerah.jpg 1.5x, /w/images/thumb/8/83/Beit_yerah.jpg/300px-Beit_yerah.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05d9\u05ea \u05d9\u05e8\u05d7","link":"","lat":32.71791,"lon":35.570614,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%91%D7%A8%D7%A0%D7%99%D7%A7%D7%99\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%91%D7%A8%D7%A0%D7%99%D7%A7%D7%99\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9\"\u003E\u003Cimg alt=\"Bereniky1.jpg\" src=\"/w/images/thumb/c/cd/Bereniky1.jpg/150px-Bereniky1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/c/cd/Bereniky1.jpg/225px-Bereniky1.jpg 1.5x, /w/images/thumb/c/cd/Bereniky1.jpg/300px-Bereniky1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9","link":"","lat":32.776103,"lon":35.539301,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%95%D7%A3_%D7%9B%D7%95%D7%A8%D7%A1%D7%99\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%95%D7%A3_%D7%9B%D7%95%D7%A8%D7%A1%D7%99\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9\"\u003E\u003Cimg alt=\"Kursi beach.jpg\" src=\"/w/images/thumb/4/41/Kursi_beach.jpg/150px-Kursi_beach.jpg\" width=\"150\" height=\"100\" srcset=\"/w/images/thumb/4/41/Kursi_beach.jpg/225px-Kursi_beach.jpg 1.5x, /w/images/thumb/4/41/Kursi_beach.jpg/300px-Kursi_beach.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9","link":"","lat":32.826663,"lon":35.644455,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%95%D7%A8%D7%91%D7%AA_%D7%9E%D7%99%D7%A0%D7%99%D7%9D\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e8\u05d1\u05ea \u05de\u05d9\u05e0\u05d9\u05dd\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e8\u05d1\u05ea \u05de\u05d9\u05e0\u05d9\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%95%D7%A8%D7%91%D7%AA_%D7%9E%D7%99%D7%A0%D7%99%D7%9D\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e8\u05d1\u05ea \u05de\u05d9\u05e0\u05d9\u05dd\"\u003E\u003Cimg alt=\"Hurvat minnim.jpg\" src=\"/w/images/thumb/b/b3/Hurvat_minnim.jpg/150px-Hurvat_minnim.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/b/b3/Hurvat_minnim.jpg/225px-Hurvat_minnim.jpg 1.5x, /w/images/thumb/b/b3/Hurvat_minnim.jpg/300px-Hurvat_minnim.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05d5\u05e8\u05d1\u05ea \u05de\u05d9\u05e0\u05d9\u05dd","link":"","lat":32.865107,"lon":35.536941,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%9E%D7%AA_%D7%92%D7%93%D7%A8\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d2\u05d3\u05e8\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d2\u05d3\u05e8\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%9E%D7%AA_%D7%92%D7%93%D7%A8\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d2\u05d3\u05e8\"\u003E\u003Cimg alt=\"Hamat gader1.jpg\" src=\"/w/images/thumb/3/3e/Hamat_gader1.jpg/150px-Hamat_gader1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/3/3e/Hamat_gader1.jpg/225px-Hamat_gader1.jpg 1.5x, /w/images/thumb/3/3e/Hamat_gader1.jpg/300px-Hamat_gader1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d2\u05d3\u05e8","link":"","lat":32.68208,"lon":35.664411,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%9E%D7%AA_%D7%98%D7%91%D7%A8%D7%99%D7%94\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d8\u05d1\u05e8\u05d9\u05d4\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d8\u05d1\u05e8\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%97%D7%9E%D7%AA_%D7%98%D7%91%D7%A8%D7%99%D7%94\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d8\u05d1\u05e8\u05d9\u05d4\"\u003E\u003Cimg alt=\"Hamat tverya.jpg\" src=\"/w/images/thumb/9/9b/Hamat_tverya.jpg/150px-Hamat_tverya.jpg\" width=\"150\" height=\"108\" srcset=\"/w/images/thumb/9/9b/Hamat_tverya.jpg/225px-Hamat_tverya.jpg 1.5x, /w/images/thumb/9/9b/Hamat_tverya.jpg/300px-Hamat_tverya.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05d7\u05de\u05ea \u05d8\u05d1\u05e8\u05d9\u05d4","link":"","lat":32.766346,"lon":35.550879,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9B%D7%95%D7%A8%D7%A1%D7%99\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05d5\u05e8\u05e1\u05d9\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05d5\u05e8\u05e1\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9B%D7%95%D7%A8%D7%A1%D7%99\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05d5\u05e8\u05e1\u05d9\"\u003E\u003Cimg alt=\"Kursi.jpg\" src=\"/w/images/thumb/5/55/Kursi.jpg/150px-Kursi.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/5/55/Kursi.jpg/225px-Kursi.jpg 1.5x, /w/images/thumb/5/55/Kursi.jpg/300px-Kursi.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05d5\u05e8\u05e1\u05d9","link":"","lat":32.82647,"lon":35.650023,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9B%D7%A4%D7%A8_%D7%A0%D7%97%D7%95%D7%9D\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05e4\u05e8 \u05e0\u05d7\u05d5\u05dd\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05e4\u05e8 \u05e0\u05d7\u05d5\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9B%D7%A4%D7%A8_%D7%A0%D7%97%D7%95%D7%9D\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05e4\u05e8 \u05e0\u05d7\u05d5\u05dd\"\u003E\u003Cimg alt=\"Capernaum1.jpg\" src=\"/w/images/thumb/c/c3/Capernaum1.jpg/150px-Capernaum1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/c/c3/Capernaum1.jpg/225px-Capernaum1.jpg 1.5x, /w/images/thumb/c/c3/Capernaum1.jpg/300px-Capernaum1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05db\u05e4\u05e8 \u05e0\u05d7\u05d5\u05dd","link":"","lat":32.881245,"lon":35.57605,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9E%D7%A2%D7%99%D7%99%D7%9F_%D7%97%D7%A8%D7%95%D7%93\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e2\u05d9\u05d9\u05df \u05d7\u05e8\u05d5\u05d3\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e2\u05d9\u05d9\u05df \u05d7\u05e8\u05d5\u05d3\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%9E%D7%A2%D7%99%D7%99%D7%9F_%D7%97%D7%A8%D7%95%D7%93\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e2\u05d9\u05d9\u05df \u05d7\u05e8\u05d5\u05d3\"\u003E\u003Cimg alt=\"Harod spring.jpg\" src=\"/w/images/thumb/a/a7/Harod_spring.jpg/150px-Harod_spring.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/a/a7/Harod_spring.jpg/225px-Harod_spring.jpg 1.5x, /w/images/thumb/a/a7/Harod_spring.jpg/300px-Harod_spring.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05de\u05e2\u05d9\u05d9\u05df \u05d7\u05e8\u05d5\u05d3","link":"","lat":32.55052,"lon":35.35735,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%A2%D7%95%D7%91%D7%93%D7%99%D7%94\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05e2\u05d5\u05d1\u05d3\u05d9\u05d4\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05e2\u05d5\u05d1\u05d3\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%A2%D7%95%D7%91%D7%93%D7%99%D7%94\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05e2\u05d5\u05d1\u05d3\u05d9\u05d4\"\u003E\u003Cimg alt=\"Ubadiye.jpg\" src=\"/w/images/thumb/c/c4/Ubadiye.jpg/150px-Ubadiye.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/c/c4/Ubadiye.jpg/225px-Ubadiye.jpg 1.5x, /w/images/thumb/c/c4/Ubadiye.jpg/300px-Ubadiye.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05e2\u05d5\u05d1\u05d3\u05d9\u05d4","link":"","lat":32.690171,"lon":35.556393,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05dc \u05d4\u05d5\u05d3\u05d9\u05dd\"\u003E\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05dc \u05d4\u05d5\u05d3\u05d9\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%92%D7%9F_%D7%9C%D7%90%D7%95%D7%9E%D7%99_%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D\" title=\"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05dc \u05d4\u05d5\u05d3\u05d9\u05dd\"\u003E\u003Cimg alt=\"\u05ea\u05dc \u05d4\u05d5\u05d3\u05d9\u05dd.jpg\" src=\"/w/images/thumb/b/bb/%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg/150px-%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/b/bb/%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg/225px-%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg 1.5x, /w/images/thumb/b/bb/%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg/300px-%D7%AA%D7%9C_%D7%94%D7%95%D7%93%D7%99%D7%9D.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d2\u05df \u05dc\u05d0\u05d5\u05de\u05d9 \u05ea\u05dc \u05d4\u05d5\u05d3\u05d9\u05dd","link":"","lat":32.8604,"lon":35.5327,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%93%D7%A8%D7%9A_%D7%94%D7%A4%D7%99%D7%AA%D7%95%D7%9C%D7%99%D7%9D_%D7%91%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05d3\u05e8\u05da \u05d4\u05e4\u05d9\u05ea\u05d5\u05dc\u05d9\u05dd \u05d1\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u05d3\u05e8\u05da \u05d4\u05e4\u05d9\u05ea\u05d5\u05dc\u05d9\u05dd \u05d1\u05d2\u05dc\u05d1\u05d5\u05e2\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%93%D7%A8%D7%9A_%D7%94%D7%A4%D7%99%D7%AA%D7%95%D7%9C%D7%99%D7%9D_%D7%91%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05d3\u05e8\u05da \u05d4\u05e4\u05d9\u05ea\u05d5\u05dc\u05d9\u05dd \u05d1\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u003Cimg alt=\"Pitulim road1.jpg\" src=\"/w/images/thumb/7/7f/Pitulim_road1.jpg/150px-Pitulim_road1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/7/7f/Pitulim_road1.jpg/225px-Pitulim_road1.jpg 1.5x, /w/images/thumb/7/7f/Pitulim_road1.jpg/300px-Pitulim_road1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d3\u05e8\u05da \u05d4\u05e4\u05d9\u05ea\u05d5\u05dc\u05d9\u05dd \u05d1\u05d2\u05dc\u05d1\u05d5\u05e2","link":"","lat":32.5099,"lon":35.42198,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%93%D7%A8%D7%9A_%D7%A0%D7%95%D7%A3_%D7%94%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05d3\u05e8\u05da \u05e0\u05d5\u05e3 \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u05d3\u05e8\u05da \u05e0\u05d5\u05e3 \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%93%D7%A8%D7%9A_%D7%A0%D7%95%D7%A3_%D7%94%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05d3\u05e8\u05da \u05e0\u05d5\u05e3 \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u003Cimg alt=\"Har saul1.jpg\" src=\"/w/images/thumb/c/c6/Har_saul1.jpg/150px-Har_saul1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/c/c6/Har_saul1.jpg/225px-Har_saul1.jpg 1.5x, /w/images/thumb/c/c6/Har_saul1.jpg/300px-Har_saul1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d3\u05e8\u05da \u05e0\u05d5\u05e3 \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2","link":"","lat":32.54768,"lon":35.337,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%94%D7%A8_%D7%9E%D7%9C%D7%9B%D7%99%D7%A9%D7%95%D7%A2_%D7%95%D7%97%D7%95%D7%A8%D7%91%D7%AA_%D7%A0%D7%A8\" title=\"\u05d4\u05e8 \u05de\u05dc\u05db\u05d9\u05e9\u05d5\u05e2 \u05d5\u05d7\u05d5\u05e8\u05d1\u05ea \u05e0\u05e8\"\u003E\u05d4\u05e8 \u05de\u05dc\u05db\u05d9\u05e9\u05d5\u05e2 \u05d5\u05d7\u05d5\u05e8\u05d1\u05ea \u05e0\u05e8\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%94%D7%A8_%D7%9E%D7%9C%D7%9B%D7%99%D7%A9%D7%95%D7%A2_%D7%95%D7%97%D7%95%D7%A8%D7%91%D7%AA_%D7%A0%D7%A8\" title=\"\u05d4\u05e8 \u05de\u05dc\u05db\u05d9\u05e9\u05d5\u05e2 \u05d5\u05d7\u05d5\u05e8\u05d1\u05ea \u05e0\u05e8\"\u003E\u003Cimg alt=\"Muchtar house ner.jpg\" src=\"/w/images/thumb/b/b3/Muchtar_house_ner.jpg/150px-Muchtar_house_ner.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/b/b3/Muchtar_house_ner.jpg/225px-Muchtar_house_ner.jpg 1.5x, /w/images/thumb/b/b3/Muchtar_house_ner.jpg/300px-Muchtar_house_ner.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d4\u05e8 \u05de\u05dc\u05db\u05d9\u05e9\u05d5\u05e2 \u05d5\u05d7\u05d5\u05e8\u05d1\u05ea \u05e0\u05e8","link":"","lat":32.42418,"lon":35.41977,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%97%D7%95%D7%95%D7%AA_%D7%94%D7%A9%D7%95%D7%A7%D7%95%D7%9C%D7%93_-_%D7%92%D7%9C%D7%99%D7%AA%D7%90\" title=\"\u05d7\u05d5\u05d5\u05ea \u05d4\u05e9\u05d5\u05e7\u05d5\u05dc\u05d3 - \u05d2\u05dc\u05d9\u05ea\u05d0\"\u003E\u05d7\u05d5\u05d5\u05ea \u05d4\u05e9\u05d5\u05e7\u05d5\u05dc\u05d3 - \u05d2\u05dc\u05d9\u05ea\u05d0\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%97%D7%95%D7%95%D7%AA_%D7%94%D7%A9%D7%95%D7%A7%D7%95%D7%9C%D7%93_-_%D7%92%D7%9C%D7%99%D7%AA%D7%90\" title=\"\u05d7\u05d5\u05d5\u05ea \u05d4\u05e9\u05d5\u05e7\u05d5\u05dc\u05d3 - \u05d2\u05dc\u05d9\u05ea\u05d0\"\u003E\u003Cimg alt=\"Shokolad5.jpg\" src=\"/w/images/thumb/8/89/Shokolad5.jpg/150px-Shokolad5.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/8/89/Shokolad5.jpg/225px-Shokolad5.jpg 1.5x, /w/images/thumb/8/89/Shokolad5.jpg/300px-Shokolad5.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d7\u05d5\u05d5\u05ea \u05d4\u05e9\u05d5\u05e7\u05d5\u05dc\u05d3 - \u05d2\u05dc\u05d9\u05ea\u05d0","link":"","lat":32.701928,"lon":35.576374,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%99%D7%A2%D7%A8_%D7%A9%D7%95%D7%95%D7%99%D7%99%D7%A5\" title=\"\u05d9\u05e2\u05e8 \u05e9\u05d5\u05d5\u05d9\u05d9\u05e5\"\u003E\u05d9\u05e2\u05e8 \u05e9\u05d5\u05d5\u05d9\u05d9\u05e5\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%99%D7%A2%D7%A8_%D7%A9%D7%95%D7%95%D7%99%D7%99%D7%A5\" title=\"\u05d9\u05e2\u05e8 \u05e9\u05d5\u05d5\u05d9\u05d9\u05e5\"\u003E\u003Cimg alt=\"Swiss forest1.jpg\" src=\"/w/images/thumb/5/51/Swiss_forest1.jpg/150px-Swiss_forest1.jpg\" width=\"150\" height=\"112\" srcset=\"/w/images/thumb/5/51/Swiss_forest1.jpg/225px-Swiss_forest1.jpg 1.5x, /w/images/thumb/5/51/Swiss_forest1.jpg/300px-Swiss_forest1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05d9\u05e2\u05e8 \u05e9\u05d5\u05d5\u05d9\u05d9\u05e5","link":"","lat":32.762795,"lon":35.542196,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%9B%D7%9C%D7%A0%D7%99%D7%95%D7%AA_%D7%91%D7%9E%D7%A0%D7%97%D7%AA_%D7%9E%D7%92%D7%99%D7%93%D7%95\" title=\"\u05db\u05dc\u05e0\u05d9\u05d5\u05ea \u05d1\u05de\u05e0\u05d7\u05ea \u05de\u05d2\u05d9\u05d3\u05d5\"\u003E\u05db\u05dc\u05e0\u05d9\u05d5\u05ea \u05d1\u05de\u05e0\u05d7\u05ea \u05de\u05d2\u05d9\u05d3\u05d5\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%9B%D7%9C%D7%A0%D7%99%D7%95%D7%AA_%D7%91%D7%9E%D7%A0%D7%97%D7%AA_%D7%9E%D7%92%D7%99%D7%93%D7%95\" title=\"\u05db\u05dc\u05e0\u05d9\u05d5\u05ea \u05d1\u05de\u05e0\u05d7\u05ea \u05de\u05d2\u05d9\u05d3\u05d5\"\u003E\u003Cimg alt=\"Minchat megido1.jpg\" src=\"/w/images/thumb/7/7c/Minchat_megido1.jpg/150px-Minchat_megido1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/7/7c/Minchat_megido1.jpg/225px-Minchat_megido1.jpg 1.5x, /w/images/thumb/7/7c/Minchat_megido1.jpg/300px-Minchat_megido1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05db\u05dc\u05e0\u05d9\u05d5\u05ea \u05d1\u05de\u05e0\u05d7\u05ea \u05de\u05d2\u05d9\u05d3\u05d5","link":"","lat":32.59496,"lon":35.23665,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%9E%D7%92%D7%93%D7%9C%D7%90\" title=\"\u05de\u05d2\u05d3\u05dc\u05d0\"\u003E\u05de\u05d2\u05d3\u05dc\u05d0\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%9E%D7%92%D7%93%D7%9C%D7%90\" title=\"\u05de\u05d2\u05d3\u05dc\u05d0\"\u003E\u003Cimg alt=\"\u05de\u05d2\u05d3\u05dc\u05d01.jpg\" src=\"/w/images/thumb/7/7e/%D7%9E%D7%92%D7%93%D7%9C%D7%901.jpg/150px-%D7%9E%D7%92%D7%93%D7%9C%D7%901.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/7/7e/%D7%9E%D7%92%D7%93%D7%9C%D7%901.jpg/225px-%D7%9E%D7%92%D7%93%D7%9C%D7%901.jpg 1.5x, /w/images/thumb/7/7e/%D7%9E%D7%92%D7%93%D7%9C%D7%901.jpg/300px-%D7%9E%D7%92%D7%93%D7%9C%D7%901.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05de\u05d2\u05d3\u05dc\u05d0","link":"","lat":32.827007,"lon":35.513658,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%9E%D7%A4%D7%9C_%D7%90%D7%99%D7%95%D7%91\" title=\"\u05de\u05e4\u05dc \u05d0\u05d9\u05d5\u05d1\"\u003E\u05de\u05e4\u05dc \u05d0\u05d9\u05d5\u05d1\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%9E%D7%A4%D7%9C_%D7%90%D7%99%D7%95%D7%91\" title=\"\u05de\u05e4\u05dc \u05d0\u05d9\u05d5\u05d1\"\u003E\u003Cimg alt=\"Iyov fall1.jpg\" src=\"/w/images/thumb/8/83/Iyov_fall1.jpg/150px-Iyov_fall1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/8/83/Iyov_fall1.jpg/225px-Iyov_fall1.jpg 1.5x, /w/images/thumb/8/83/Iyov_fall1.jpg/300px-Iyov_fall1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05de\u05e4\u05dc \u05d0\u05d9\u05d5\u05d1","link":"","lat":32.872118,"lon":35.551799,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%9E%D7%A6%D7%A4%D7%95%D7%A8%D7%99%D7%9D_%D7%91%D7%93%D7%A8%D7%95%D7%9D_%D7%94%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05de\u05e6\u05e4\u05d5\u05e8\u05d9\u05dd \u05d1\u05d3\u05e8\u05d5\u05dd \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u05de\u05e6\u05e4\u05d5\u05e8\u05d9\u05dd \u05d1\u05d3\u05e8\u05d5\u05dd \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%9E%D7%A6%D7%A4%D7%95%D7%A8%D7%99%D7%9D_%D7%91%D7%93%D7%A8%D7%95%D7%9D_%D7%94%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05de\u05e6\u05e4\u05d5\u05e8\u05d9\u05dd \u05d1\u05d3\u05e8\u05d5\u05dd \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u003Cimg alt=\"South gilboa1.jpg\" src=\"/w/images/thumb/5/56/South_gilboa1.jpg/150px-South_gilboa1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/5/56/South_gilboa1.jpg/225px-South_gilboa1.jpg 1.5x, /w/images/thumb/5/56/South_gilboa1.jpg/300px-South_gilboa1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05de\u05e6\u05e4\u05d5\u05e8\u05d9\u05dd \u05d1\u05d3\u05e8\u05d5\u05dd \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2","link":"","lat":32.47168,"lon":35.42541,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%9E%D7%A9%D7%98%D7%A8%D7%AA_%D7%A0%D7%94%D7%9C%D7%9C_%D7%94%D7%94%D7%99%D7%A1%D7%98%D7%95%D7%A8%D7%99%D7%AA\" title=\"\u05de\u05e9\u05d8\u05e8\u05ea \u05e0\u05d4\u05dc\u05dc \u05d4\u05d4\u05d9\u05e1\u05d8\u05d5\u05e8\u05d9\u05ea\"\u003E\u05de\u05e9\u05d8\u05e8\u05ea \u05e0\u05d4\u05dc\u05dc \u05d4\u05d4\u05d9\u05e1\u05d8\u05d5\u05e8\u05d9\u05ea\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%9E%D7%A9%D7%98%D7%A8%D7%AA_%D7%A0%D7%94%D7%9C%D7%9C_%D7%94%D7%94%D7%99%D7%A1%D7%98%D7%95%D7%A8%D7%99%D7%AA\" title=\"\u05de\u05e9\u05d8\u05e8\u05ea \u05e0\u05d4\u05dc\u05dc \u05d4\u05d4\u05d9\u05e1\u05d8\u05d5\u05e8\u05d9\u05ea\"\u003E\u003Cimg alt=\"Nahalal police1.jpg\" src=\"/w/images/thumb/b/bb/Nahalal_police1.jpg/150px-Nahalal_police1.jpg\" width=\"150\" height=\"105\" srcset=\"/w/images/thumb/b/bb/Nahalal_police1.jpg/225px-Nahalal_police1.jpg 1.5x, /w/images/b/bb/Nahalal_police1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05de\u05e9\u05d8\u05e8\u05ea \u05e0\u05d4\u05dc\u05dc \u05d4\u05d4\u05d9\u05e1\u05d8\u05d5\u05e8\u05d9\u05ea","link":"","lat":32.70254,"lon":35.18831,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%9E%D7%AA%D7%9C%D7%95%D7%9C_%D7%90%D7%91%D7%99%D7%A0%D7%93%D7%91_%D7%95%D7%A0%D7%97%D7%9C_%D7%A6%D7%91%D7%99%D7%94\" title=\"\u05de\u05ea\u05dc\u05d5\u05dc \u05d0\u05d1\u05d9\u05e0\u05d3\u05d1 \u05d5\u05e0\u05d7\u05dc \u05e6\u05d1\u05d9\u05d4\"\u003E\u05de\u05ea\u05dc\u05d5\u05dc \u05d0\u05d1\u05d9\u05e0\u05d3\u05d1 \u05d5\u05e0\u05d7\u05dc \u05e6\u05d1\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%9E%D7%AA%D7%9C%D7%95%D7%9C_%D7%90%D7%91%D7%99%D7%A0%D7%93%D7%91_%D7%95%D7%A0%D7%97%D7%9C_%D7%A6%D7%91%D7%99%D7%94\" title=\"\u05de\u05ea\u05dc\u05d5\u05dc \u05d0\u05d1\u05d9\u05e0\u05d3\u05d1 \u05d5\u05e0\u05d7\u05dc \u05e6\u05d1\u05d9\u05d4\"\u003E\u003Cimg alt=\"Matlul avinadav.jpg\" src=\"/w/images/thumb/9/91/Matlul_avinadav.jpg/150px-Matlul_avinadav.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/9/91/Matlul_avinadav.jpg/225px-Matlul_avinadav.jpg 1.5x, /w/images/thumb/9/91/Matlul_avinadav.jpg/300px-Matlul_avinadav.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05de\u05ea\u05dc\u05d5\u05dc \u05d0\u05d1\u05d9\u05e0\u05d3\u05d1 \u05d5\u05e0\u05d7\u05dc \u05e6\u05d1\u05d9\u05d4","link":"","lat":32.4625,"lon":35.43722,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A0%D7%94%D7%A8%D7%99%D7%99%D7%9D_-_%D7%A9%D7%91%D7%99%D7%9C_%D7%94%D7%A1%D7%9B%D7%A8%D7%99%D7%9D\" title=\"\u05e0\u05d4\u05e8\u05d9\u05d9\u05dd - \u05e9\u05d1\u05d9\u05dc \u05d4\u05e1\u05db\u05e8\u05d9\u05dd\"\u003E\u05e0\u05d4\u05e8\u05d9\u05d9\u05dd - \u05e9\u05d1\u05d9\u05dc \u05d4\u05e1\u05db\u05e8\u05d9\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A0%D7%94%D7%A8%D7%99%D7%99%D7%9D_-_%D7%A9%D7%91%D7%99%D7%9C_%D7%94%D7%A1%D7%9B%D7%A8%D7%99%D7%9D\" title=\"\u05e0\u05d4\u05e8\u05d9\u05d9\u05dd - \u05e9\u05d1\u05d9\u05dc \u05d4\u05e1\u05db\u05e8\u05d9\u05dd\"\u003E\u003Cimg alt=\"Naharayim1.jpg\" src=\"/w/images/thumb/6/6c/Naharayim1.jpg/150px-Naharayim1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/6/6c/Naharayim1.jpg/225px-Naharayim1.jpg 1.5x, /w/images/thumb/6/6c/Naharayim1.jpg/300px-Naharayim1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e0\u05d4\u05e8\u05d9\u05d9\u05dd - \u05e9\u05d1\u05d9\u05dc \u05d4\u05e1\u05db\u05e8\u05d9\u05dd","link":"","lat":32.644972,"lon":35.573087,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A0%D7%97%D7%9C_%D7%99%D7%A6%D7%A4%D7%95%D7%A8\" title=\"\u05e0\u05d7\u05dc \u05d9\u05e6\u05e4\u05d5\u05e8\"\u003E\u05e0\u05d7\u05dc \u05d9\u05e6\u05e4\u05d5\u05e8\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A0%D7%97%D7%9C_%D7%99%D7%A6%D7%A4%D7%95%D7%A8\" title=\"\u05e0\u05d7\u05dc \u05d9\u05e6\u05e4\u05d5\u05e8\"\u003E\u003Cimg alt=\"Wadi yitzpor4.jpg\" src=\"/w/images/thumb/9/91/Wadi_yitzpor4.jpg/150px-Wadi_yitzpor4.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/9/91/Wadi_yitzpor4.jpg/225px-Wadi_yitzpor4.jpg 1.5x, /w/images/thumb/9/91/Wadi_yitzpor4.jpg/300px-Wadi_yitzpor4.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e0\u05d7\u05dc \u05d9\u05e6\u05e4\u05d5\u05e8","link":"","lat":32.48566,"lon":35.42322,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A1%D7%99%D7%99%D7%A4%D7%A0%D7%99%D7%9D_%D7%91%D7%A9%D7%93%D7%95%D7%AA_%D7%99%D7%A7%D7%A0%D7%A2%D7%9D\" title=\"\u05e1\u05d9\u05d9\u05e4\u05e0\u05d9\u05dd \u05d1\u05e9\u05d3\u05d5\u05ea \u05d9\u05e7\u05e0\u05e2\u05dd\"\u003E\u05e1\u05d9\u05d9\u05e4\u05e0\u05d9\u05dd \u05d1\u05e9\u05d3\u05d5\u05ea \u05d9\u05e7\u05e0\u05e2\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A1%D7%99%D7%99%D7%A4%D7%A0%D7%99%D7%9D_%D7%91%D7%A9%D7%93%D7%95%D7%AA_%D7%99%D7%A7%D7%A0%D7%A2%D7%9D\" title=\"\u05e1\u05d9\u05d9\u05e4\u05e0\u05d9\u05dd \u05d1\u05e9\u05d3\u05d5\u05ea \u05d9\u05e7\u05e0\u05e2\u05dd\"\u003E\u003Cimg alt=\"Saifanim yokneam4.jpg\" src=\"/w/images/thumb/6/66/Saifanim_yokneam4.jpg/150px-Saifanim_yokneam4.jpg\" width=\"150\" height=\"100\" srcset=\"/w/images/thumb/6/66/Saifanim_yokneam4.jpg/225px-Saifanim_yokneam4.jpg 1.5x, /w/images/thumb/6/66/Saifanim_yokneam4.jpg/300px-Saifanim_yokneam4.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e1\u05d9\u05d9\u05e4\u05e0\u05d9\u05dd \u05d1\u05e9\u05d3\u05d5\u05ea \u05d9\u05e7\u05e0\u05e2\u05dd","link":"","lat":32.67146,"lon":35.11549,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%94%D7%A1%D7%9E%D7%9C_%D7%95%D7%94%D7%A2%D7%9E%D7%A7_%D7%94%D7%A0%D7%A2%D7%9C%D7%9D\" title=\"\u05e2\u05d9\u05df \u05d4\u05e1\u05de\u05dc \u05d5\u05d4\u05e2\u05de\u05e7 \u05d4\u05e0\u05e2\u05dc\u05dd\"\u003E\u05e2\u05d9\u05df \u05d4\u05e1\u05de\u05dc \u05d5\u05d4\u05e2\u05de\u05e7 \u05d4\u05e0\u05e2\u05dc\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%94%D7%A1%D7%9E%D7%9C_%D7%95%D7%94%D7%A2%D7%9E%D7%A7_%D7%94%D7%A0%D7%A2%D7%9C%D7%9D\" title=\"\u05e2\u05d9\u05df \u05d4\u05e1\u05de\u05dc \u05d5\u05d4\u05e2\u05de\u05e7 \u05d4\u05e0\u05e2\u05dc\u05dd\"\u003E\u003Cimg alt=\"Hidden valley1.jpg\" src=\"/w/images/thumb/4/4c/Hidden_valley1.jpg/150px-Hidden_valley1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/4/4c/Hidden_valley1.jpg/225px-Hidden_valley1.jpg 1.5x, /w/images/thumb/4/4c/Hidden_valley1.jpg/300px-Hidden_valley1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e2\u05d9\u05df \u05d4\u05e1\u05de\u05dc \u05d5\u05d4\u05e2\u05de\u05e7 \u05d4\u05e0\u05e2\u05dc\u05dd","link":"","lat":32.51944,"lon":35.40416,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%97\" title=\"\u05e2\u05d9\u05df \u05d8\u05d5\u05e4\u05d7\"\u003E\u05e2\u05d9\u05df \u05d8\u05d5\u05e4\u05d7\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%97\" title=\"\u05e2\u05d9\u05df \u05d8\u05d5\u05e4\u05d7\"\u003E\u003Cimg alt=\"\u05e2\u05d9\u05df \u05d8\u05d5\u05e4\u05d71.jpg\" src=\"/w/images/thumb/6/62/%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%971.jpg/150px-%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%971.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/6/62/%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%971.jpg/225px-%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%971.jpg 1.5x, /w/images/thumb/6/62/%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%971.jpg/300px-%D7%A2%D7%99%D7%9F_%D7%98%D7%95%D7%A4%D7%971.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e2\u05d9\u05df \u05d8\u05d5\u05e4\u05d7","link":"","lat":32.925961,"lon":35.557573,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%A0%D7%95%D7%9F\" title=\"\u05e2\u05d9\u05df \u05e0\u05d5\u05df\"\u003E\u05e2\u05d9\u05df \u05e0\u05d5\u05df\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%A0%D7%95%D7%9F\" title=\"\u05e2\u05d9\u05df \u05e0\u05d5\u05df\"\u003E\u003Cimg alt=\"Ein nun1.jpg\" src=\"/w/images/thumb/6/61/Ein_nun1.jpg/150px-Ein_nun1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/6/61/Ein_nun1.jpg/225px-Ein_nun1.jpg 1.5x, /w/images/thumb/6/61/Ein_nun1.jpg/300px-Ein_nun1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e2\u05d9\u05df \u05e0\u05d5\u05df","link":"","lat":32.841855,"lon":35.510964,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%A9%D7%91%D7%A2_-_%D7%98%D7%91%D7%97%D7%94\" title=\"\u05e2\u05d9\u05df \u05e9\u05d1\u05e2 - \u05d8\u05d1\u05d7\u05d4\"\u003E\u05e2\u05d9\u05df \u05e9\u05d1\u05e2 - \u05d8\u05d1\u05d7\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%A9%D7%91%D7%A2_-_%D7%98%D7%91%D7%97%D7%94\" title=\"\u05e2\u05d9\u05df \u05e9\u05d1\u05e2 - \u05d8\u05d1\u05d7\u05d4\"\u003E\u003Cimg alt=\"Tabgha1.jpg\" src=\"/w/images/thumb/5/59/Tabgha1.jpg/150px-Tabgha1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/5/59/Tabgha1.jpg/225px-Tabgha1.jpg 1.5x, /w/images/thumb/5/59/Tabgha1.jpg/300px-Tabgha1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e2\u05d9\u05df \u05e9\u05d1\u05e2 - \u05d8\u05d1\u05d7\u05d4","link":"","lat":32.872442,"lon":35.548681,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%A9%D7%A0%D7%99\" title=\"\u05e2\u05d9\u05df \u05e9\u05e0\u05d9\"\u003E\u05e2\u05d9\u05df \u05e9\u05e0\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A2%D7%99%D7%9F_%D7%A9%D7%A0%D7%99\" title=\"\u05e2\u05d9\u05df \u05e9\u05e0\u05d9\"\u003E\u003Cimg alt=\"Ein shani1.jpg\" src=\"/w/images/thumb/9/97/Ein_shani1.jpg/150px-Ein_shani1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/9/97/Ein_shani1.jpg/225px-Ein_shani1.jpg 1.5x, /w/images/thumb/9/97/Ein_shani1.jpg/300px-Ein_shani1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e2\u05d9\u05df \u05e9\u05e0\u05d9","link":"","lat":32.67427,"lon":35.18732,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A2%D7%A4%D7%95%D7%9C%D7%94_%D7%95%D7%90%D7%AA%D7%A8%D7%99%D7%94\" title=\"\u05e2\u05e4\u05d5\u05dc\u05d4 \u05d5\u05d0\u05ea\u05e8\u05d9\u05d4\"\u003E\u05e2\u05e4\u05d5\u05dc\u05d4 \u05d5\u05d0\u05ea\u05e8\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A2%D7%A4%D7%95%D7%9C%D7%94_%D7%95%D7%90%D7%AA%D7%A8%D7%99%D7%94\" title=\"\u05e2\u05e4\u05d5\u05dc\u05d4 \u05d5\u05d0\u05ea\u05e8\u05d9\u05d4\"\u003E\u003Cimg alt=\"\u05e2\u05e4\u05d5\u05dc\u05d41.jpg\" src=\"/w/images/thumb/6/68/%D7%A2%D7%A4%D7%95%D7%9C%D7%941.jpg/150px-%D7%A2%D7%A4%D7%95%D7%9C%D7%941.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/6/68/%D7%A2%D7%A4%D7%95%D7%9C%D7%941.jpg/225px-%D7%A2%D7%A4%D7%95%D7%9C%D7%941.jpg 1.5x, /w/images/thumb/6/68/%D7%A2%D7%A4%D7%95%D7%9C%D7%941.jpg/300px-%D7%A2%D7%A4%D7%95%D7%9C%D7%941.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e2\u05e4\u05d5\u05dc\u05d4 \u05d5\u05d0\u05ea\u05e8\u05d9\u05d4","link":"","lat":32.61049,"lon":35.28792,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A4%D7%90%D7%A8%D7%A7_%D7%94%D7%99%D7%A8%D7%93%D7%9F_-_%D7%A9%D7%91%D7%99%D7%9C_%D7%90%D7%9E%D7%AA_%D7%94%D7%9E%D7%99%D7%9D\" title=\"\u05e4\u05d0\u05e8\u05e7 \u05d4\u05d9\u05e8\u05d3\u05df - \u05e9\u05d1\u05d9\u05dc \u05d0\u05de\u05ea \u05d4\u05de\u05d9\u05dd\"\u003E\u05e4\u05d0\u05e8\u05e7 \u05d4\u05d9\u05e8\u05d3\u05df - \u05e9\u05d1\u05d9\u05dc \u05d0\u05de\u05ea \u05d4\u05de\u05d9\u05dd\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A4%D7%90%D7%A8%D7%A7_%D7%94%D7%99%D7%A8%D7%93%D7%9F_-_%D7%A9%D7%91%D7%99%D7%9C_%D7%90%D7%9E%D7%AA_%D7%94%D7%9E%D7%99%D7%9D\" title=\"\u05e4\u05d0\u05e8\u05e7 \u05d4\u05d9\u05e8\u05d3\u05df - \u05e9\u05d1\u05d9\u05dc \u05d0\u05de\u05ea \u05d4\u05de\u05d9\u05dd\"\u003E\u003Cimg alt=\"Jordan park1.jpg\" src=\"/w/images/thumb/8/8a/Jordan_park1.jpg/150px-Jordan_park1.jpg\" width=\"150\" height=\"112\" srcset=\"/w/images/thumb/8/8a/Jordan_park1.jpg/225px-Jordan_park1.jpg 1.5x, /w/images/thumb/8/8a/Jordan_park1.jpg/300px-Jordan_park1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e4\u05d0\u05e8\u05e7 \u05d4\u05d9\u05e8\u05d3\u05df - \u05e9\u05d1\u05d9\u05dc \u05d0\u05de\u05ea \u05d4\u05de\u05d9\u05dd","link":"","lat":32.916969,"lon":35.623607,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%91%D7%99%D7%9C_%D7%90%D7%9C_%D7%9E%D7%95%D7%9C_%D7%9B%D7%99%D7%A0%D7%A8%D7%AA\" title=\"\u05e9\u05d1\u05d9\u05dc \u05d0\u05dc \u05de\u05d5\u05dc \u05db\u05d9\u05e0\u05e8\u05ea\"\u003E\u05e9\u05d1\u05d9\u05dc \u05d0\u05dc \u05de\u05d5\u05dc \u05db\u05d9\u05e0\u05e8\u05ea\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%91%D7%99%D7%9C_%D7%90%D7%9C_%D7%9E%D7%95%D7%9C_%D7%9B%D7%99%D7%A0%D7%A8%D7%AA\" title=\"\u05e9\u05d1\u05d9\u05dc \u05d0\u05dc \u05de\u05d5\u05dc \u05db\u05d9\u05e0\u05e8\u05ea\"\u003E\u003Cimg alt=\"\u05d2\u05d1\u05e2\u05ea \u05e0\u05de\u05dc\u05d4.jpg\" src=\"/w/images/thumb/8/8e/%D7%92%D7%91%D7%A2%D7%AA_%D7%A0%D7%9E%D7%9C%D7%94.jpg/150px-%D7%92%D7%91%D7%A2%D7%AA_%D7%A0%D7%9E%D7%9C%D7%94.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/8/8e/%D7%92%D7%91%D7%A2%D7%AA_%D7%A0%D7%9E%D7%9C%D7%94.jpg/225px-%D7%92%D7%91%D7%A2%D7%AA_%D7%A0%D7%9E%D7%9C%D7%94.jpg 1.5x, /w/images/thumb/8/8e/%D7%92%D7%91%D7%A2%D7%AA_%D7%A0%D7%9E%D7%9C%D7%94.jpg/300px-%D7%92%D7%91%D7%A2%D7%AA_%D7%A0%D7%9E%D7%9C%D7%94.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05d1\u05d9\u05dc \u05d0\u05dc \u05de\u05d5\u05dc \u05db\u05d9\u05e0\u05e8\u05ea","link":"","lat":32.816493,"lon":35.517254,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%91%D7%99%D7%AA_%D7%A6%D7%99%D7%99%D7%93%D7%94\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05d9\u05ea \u05e6\u05d9\u05d9\u05d3\u05d4\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05d9\u05ea \u05e6\u05d9\u05d9\u05d3\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%91%D7%99%D7%AA_%D7%A6%D7%99%D7%99%D7%93%D7%94\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05d9\u05ea \u05e6\u05d9\u05d9\u05d3\u05d4\"\u003E\u003Cimg alt=\"Shefech hayarden hazfoni.jpg\" src=\"/w/images/thumb/e/e9/Shefech_hayarden_hazfoni.jpg/150px-Shefech_hayarden_hazfoni.jpg\" width=\"150\" height=\"101\" srcset=\"/w/images/thumb/e/e9/Shefech_hayarden_hazfoni.jpg/225px-Shefech_hayarden_hazfoni.jpg 1.5x, /w/images/thumb/e/e9/Shefech_hayarden_hazfoni.jpg/300px-Shefech_hayarden_hazfoni.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05d9\u05ea \u05e6\u05d9\u05d9\u05d3\u05d4","link":"","lat":32.892936,"lon":35.612354,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%91%D7%9C%D7%A4%D7%95%D7%A8%D7%99%D7%94\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05dc\u05e4\u05d5\u05e8\u05d9\u05d4\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05dc\u05e4\u05d5\u05e8\u05d9\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%91%D7%9C%D7%A4%D7%95%D7%A8%D7%99%D7%94\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05dc\u05e4\u05d5\u05e8\u05d9\u05d4\"\u003E\u003Cimg alt=\"Balfurya.jpg\" src=\"/w/images/thumb/b/b3/Balfurya.jpg/150px-Balfurya.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/b/b3/Balfurya.jpg/225px-Balfurya.jpg 1.5x, /w/images/thumb/b/b3/Balfurya.jpg/300px-Balfurya.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05d1\u05dc\u05e4\u05d5\u05e8\u05d9\u05d4","link":"","lat":32.62994,"lon":35.28248,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%92%D7%9C%D7%91%D7%95%D7%A2_%D7%9E%D7%96%D7%A8%D7%97%D7%99\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d2\u05dc\u05d1\u05d5\u05e2 \u05de\u05d6\u05e8\u05d7\u05d9\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05d2\u05dc\u05d1\u05d5\u05e2 \u05de\u05d6\u05e8\u05d7\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%92%D7%9C%D7%91%D7%95%D7%A2_%D7%9E%D7%96%D7%A8%D7%97%D7%99\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d2\u05dc\u05d1\u05d5\u05e2 \u05de\u05d6\u05e8\u05d7\u05d9\"\u003E\u003Cimg alt=\"Avinadav cave.jpg\" src=\"/w/images/thumb/b/b3/Avinadav_cave.jpg/150px-Avinadav_cave.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/b/b3/Avinadav_cave.jpg/225px-Avinadav_cave.jpg 1.5x, /w/images/thumb/b/b3/Avinadav_cave.jpg/300px-Avinadav_cave.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05d2\u05dc\u05d1\u05d5\u05e2 \u05de\u05d6\u05e8\u05d7\u05d9","link":"","lat":32.44459,"lon":35.44429,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%92%D7%9C%D7%91%D7%95%D7%A2\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2\"\u003E\u003Cimg alt=\"Har barkan view north.jpg\" src=\"/w/images/thumb/d/d4/Har_barkan_view_north.jpg/150px-Har_barkan_view_north.jpg\" width=\"150\" height=\"112\" srcset=\"/w/images/thumb/d/d4/Har_barkan_view_north.jpg/225px-Har_barkan_view_north.jpg 1.5x, /w/images/thumb/d/d4/Har_barkan_view_north.jpg/300px-Har_barkan_view_north.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d2\u05dc\u05d1\u05d5\u05e2","link":"","lat":32.51854,"lon":35.38227,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d9\u05e8\u05de\u05d5\u05da\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d9\u05e8\u05de\u05d5\u05da\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d9\u05e8\u05de\u05d5\u05da\"\u003E\u003Cimg alt=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d9\u05e8\u05de\u05d5\u05da1.jpg\" src=\"/w/images/thumb/1/1a/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A1.jpg/150px-%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/1/1a/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A1.jpg/225px-%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A1.jpg 1.5x, /w/images/thumb/1/1a/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A1.jpg/300px-%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%94%D7%99%D7%A8%D7%9E%D7%95%D7%9A1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05d4\u05d9\u05e8\u05de\u05d5\u05da","link":"","lat":32.675361,"lon":35.60305,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%97%D7%95%D7%A3_%D7%9B%D7%95%D7%A8%D7%A1%D7%99\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%97%D7%95%D7%A3_%D7%9B%D7%95%D7%A8%D7%A1%D7%99\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9\"\u003E\u003Cimg alt=\"\u05e9\u05e4\u05da \u05e0\u05d7\u05dc \u05e1\u05de\u05da.jpg\" src=\"/w/images/thumb/b/bf/%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A1%D7%9E%D7%9A.jpg/150px-%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A1%D7%9E%D7%9A.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/b/bf/%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A1%D7%9E%D7%9A.jpg/225px-%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A1%D7%9E%D7%9A.jpg 1.5x, /w/images/thumb/b/bf/%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A1%D7%9E%D7%9A.jpg/300px-%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A1%D7%9E%D7%9A.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05d7\u05d5\u05e3 \u05db\u05d5\u05e8\u05e1\u05d9","link":"","lat":32.833847,"lon":35.64423,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%9E%D7%95%D7%A8%D7%93_%D7%94%D7%99%D7%A8%D7%93%D7%9F\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05d5\u05e8\u05d3 \u05d4\u05d9\u05e8\u05d3\u05df\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05d5\u05e8\u05d3 \u05d4\u05d9\u05e8\u05d3\u05df\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%9E%D7%95%D7%A8%D7%93_%D7%94%D7%99%D7%A8%D7%93%D7%9F\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05d5\u05e8\u05d3 \u05d4\u05d9\u05e8\u05d3\u05df\"\u003E\u003Cimg alt=\"South jordan1.jpg\" src=\"/w/images/thumb/a/ae/South_jordan1.jpg/150px-South_jordan1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/a/ae/South_jordan1.jpg/225px-South_jordan1.jpg 1.5x, /w/images/thumb/a/ae/South_jordan1.jpg/300px-South_jordan1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05d5\u05e8\u05d3 \u05d4\u05d9\u05e8\u05d3\u05df","link":"","lat":32.675939,"lon":35.558367,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%9E%D7%A6%D7%95%D7%A7%D7%99_%D7%91%D7%A8%D7%A0%D7%99%D7%A7%D7%99\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05e6\u05d5\u05e7\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05e6\u05d5\u05e7\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%9E%D7%A6%D7%95%D7%A7%D7%99_%D7%91%D7%A8%D7%A0%D7%99%D7%A7%D7%99\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05e6\u05d5\u05e7\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9\"\u003E\u003Cimg alt=\"Bereniky cliffs.jpg\" src=\"/w/images/thumb/7/7f/Bereniky_cliffs.jpg/150px-Bereniky_cliffs.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/7/7f/Bereniky_cliffs.jpg/225px-Bereniky_cliffs.jpg 1.5x, /w/images/thumb/7/7f/Bereniky_cliffs.jpg/300px-Bereniky_cliffs.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05de\u05e6\u05d5\u05e7\u05d9 \u05d1\u05e8\u05e0\u05d9\u05e7\u05d9","link":"","lat":32.776504,"lon":35.540724,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%A0%D7%97%D7%9C_%D7%91%D7%96%D7%A7\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05e0\u05d7\u05dc \u05d1\u05d6\u05e7\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05e0\u05d7\u05dc \u05d1\u05d6\u05e7\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%A0%D7%97%D7%9C_%D7%91%D7%96%D7%A7\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05e0\u05d7\u05dc \u05d1\u05d6\u05e7\"\u003E\u003Cimg alt=\"Wadi bezek.jpg\" src=\"/w/images/thumb/e/e6/Wadi_bezek.jpg/150px-Wadi_bezek.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/e/e6/Wadi_bezek.jpg/225px-Wadi_bezek.jpg 1.5x, /w/images/thumb/e/e6/Wadi_bezek.jpg/300px-Wadi_bezek.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05e0\u05d7\u05dc \u05d1\u05d6\u05e7","link":"","lat":32.41037,"lon":35.44082,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%94\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05e1\u05dc\u05e2 \u05d4\u05e0\u05de\u05dc\u05d4\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05e1\u05dc\u05e2 \u05d4\u05e0\u05de\u05dc\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%94\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05e1\u05dc\u05e2 \u05d4\u05e0\u05de\u05dc\u05d4\"\u003E\u003Cimg alt=\"\u05e1\u05dc\u05e2 \u05d4\u05e0\u05de\u05dc\u05d41.jpg\" src=\"/w/images/thumb/7/72/%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%941.jpg/150px-%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%941.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/7/72/%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%941.jpg/225px-%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%941.jpg 1.5x, /w/images/thumb/7/72/%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%941.jpg/300px-%D7%A1%D7%9C%D7%A2_%D7%94%D7%A0%D7%9E%D7%9C%D7%941.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05e1\u05dc\u05e2 \u05d4\u05e0\u05de\u05dc\u05d4","link":"","lat":32.819126,"lon":35.519417,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A2%D7%9E%D7%95%D7%93\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05e9\u05e4\u05da \u05e0\u05d7\u05dc \u05e2\u05de\u05d5\u05d3\"\u003E\u05e9\u05de\u05d5\u05e8\u05ea \u05e9\u05e4\u05da \u05e0\u05d7\u05dc \u05e2\u05de\u05d5\u05d3\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%9E%D7%95%D7%A8%D7%AA_%D7%A9%D7%A4%D7%9A_%D7%A0%D7%97%D7%9C_%D7%A2%D7%9E%D7%95%D7%93\" title=\"\u05e9\u05de\u05d5\u05e8\u05ea \u05e9\u05e4\u05da \u05e0\u05d7\u05dc \u05e2\u05de\u05d5\u05d3\"\u003E\u003Cimg alt=\"Amud river estuary.jpg\" src=\"/w/images/thumb/6/68/Amud_river_estuary.jpg/150px-Amud_river_estuary.jpg\" width=\"150\" height=\"118\" srcset=\"/w/images/thumb/6/68/Amud_river_estuary.jpg/225px-Amud_river_estuary.jpg 1.5x, /w/images/thumb/6/68/Amud_river_estuary.jpg/300px-Amud_river_estuary.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05de\u05d5\u05e8\u05ea \u05e9\u05e4\u05da \u05e0\u05d7\u05dc \u05e2\u05de\u05d5\u05d3","link":"","lat":32.85486,"lon":35.532575,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%A9%D7%A4%D7%9A_%D7%93%D7%9C%D7%99%D7%95%D7%AA_-_%D7%9E%D7%92%27%D7%A8%D7%A1%D7%94\" title=\"\u05e9\u05e4\u05da \u05d3\u05dc\u05d9\u05d5\u05ea - \u05de\u05d2\u0026#039;\u05e8\u05e1\u05d4\"\u003E\u05e9\u05e4\u05da \u05d3\u05dc\u05d9\u05d5\u05ea - \u05de\u05d2'\u05e8\u05e1\u05d4\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%A9%D7%A4%D7%9A_%D7%93%D7%9C%D7%99%D7%95%D7%AA_-_%D7%9E%D7%92%27%D7%A8%D7%A1%D7%94\" title=\"\u05e9\u05e4\u05da \u05d3\u05dc\u05d9\u05d5\u05ea - \u05de\u05d2\u0026#039;\u05e8\u05e1\u05d4\"\u003E\u003Cimg alt=\"Majrase1.jpg\" src=\"/w/images/thumb/5/59/Majrase1.jpg/150px-Majrase1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/5/59/Majrase1.jpg/225px-Majrase1.jpg 1.5x, /w/images/thumb/5/59/Majrase1.jpg/300px-Majrase1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05e9\u05e4\u05da \u05d3\u05dc\u05d9\u05d5\u05ea - \u05de\u05d2'\u05e8\u05e1\u05d4","link":"","lat":32.88557,"lon":35.640507,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99%D7%9D_%D7%91%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A7\" title=\"\u05ea\u05d5\u05e8\u05de\u05d5\u05e1\u05d9\u05dd \u05d1\u05d0\u05d7\u05d5\u05d6\u05ea \u05d1\u05e8\u05e7\"\u003E\u05ea\u05d5\u05e8\u05de\u05d5\u05e1\u05d9\u05dd \u05d1\u05d0\u05d7\u05d5\u05d6\u05ea \u05d1\u05e8\u05e7\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99%D7%9D_%D7%91%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A7\" title=\"\u05ea\u05d5\u05e8\u05de\u05d5\u05e1\u05d9\u05dd \u05d1\u05d0\u05d7\u05d5\u05d6\u05ea \u05d1\u05e8\u05e7\"\u003E\u003Cimg alt=\"\u05ea\u05d5\u05e8\u05de\u05d5\u05e1\u05d9 \u05d0\u05d7\u05d5\u05d6\u05ea \u05d1\u05e8\u05e71.jpg\" src=\"/w/images/thumb/2/25/%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99_%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A71.jpg/150px-%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99_%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A71.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/2/25/%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99_%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A71.jpg/225px-%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99_%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A71.jpg 1.5x, /w/images/thumb/2/25/%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99_%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A71.jpg/300px-%D7%AA%D7%95%D7%A8%D7%9E%D7%95%D7%A1%D7%99_%D7%90%D7%97%D7%95%D7%96%D7%AA_%D7%91%D7%A8%D7%A71.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05ea\u05d5\u05e8\u05de\u05d5\u05e1\u05d9\u05dd \u05d1\u05d0\u05d7\u05d5\u05d6\u05ea \u05d1\u05e8\u05e7","link":"","lat":32.646221,"lon":35.339725,"icon":""},{"text":"\u003Cb\u003E\u003Ca href=\"/wiki/%D7%AA%D7%9C_%D7%99%D7%96%D7%A8%D7%A2%D7%90%D7%9C_-_%D7%A2%D7%99%D7%9F_%D7%99%D7%96%D7%A8%D7%A2%D7%90%D7%9C\" title=\"\u05ea\u05dc \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc - \u05e2\u05d9\u05df \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc\"\u003E\u05ea\u05dc \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc - \u05e2\u05d9\u05df \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc\u003C/a\u003E\u003C/b\u003E\u003Chr /\u003E\u003Ca href=\"/wiki/%D7%AA%D7%9C_%D7%99%D7%96%D7%A8%D7%A2%D7%90%D7%9C_-_%D7%A2%D7%99%D7%9F_%D7%99%D7%96%D7%A8%D7%A2%D7%90%D7%9C\" title=\"\u05ea\u05dc \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc - \u05e2\u05d9\u05df \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc\"\u003E\u003Cimg alt=\"Ein yizreel1.jpg\" src=\"/w/images/thumb/f/f8/Ein_yizreel1.jpg/150px-Ein_yizreel1.jpg\" width=\"150\" height=\"113\" srcset=\"/w/images/thumb/f/f8/Ein_yizreel1.jpg/225px-Ein_yizreel1.jpg 1.5x, /w/images/thumb/f/f8/Ein_yizreel1.jpg/300px-Ein_yizreel1.jpg 2x\" /\u003E\u003C/a\u003E","title":"\u05ea\u05dc \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc - \u05e2\u05d9\u05df \u05d9\u05d6\u05e8\u05e2\u05d0\u05dc","link":"","lat":32.55773,"lon":35.3276,"icon":""}]}
פונט בצבע צבע אדום
עטיפת טקסט בפונט HEEBO ועם גבול מסביב הצגת נ"צ על מפה בדפים שאי אפשר להציג בהם הצגת נ"צ על מפה בדפים שאי אפשר להציג בהם
המפה נטענת...
{"minzoom":false,"mappingservice":"leaflet","geoservice":"geonames","maxzoom":false,"width":"auto","height":"350px","centre":false,"title":"","label":"","icon":"","visitedicon":"","lines":[],"polygons":[],"circles":[],"rectangles":[],"wmsoverlay":false,"copycoords":false,"static":false,"zoom":false,"defzoom":14,"layer":"OpenStreetMap","overlaylayers":[],"resizable":false,"enablefullscreen":false,"markercluster":false,"clustermaxzoom":20,"clusterzoomonclick":true,"clustermaxradius":80,"clusterspiderfy":true,"locations":[{"text":"\u003Cb\u003E\u003Cdiv class=\"mw-parser-output\"\u003E\u003C/div\u003E\u003C/b\u003E\u003Chr /\u003E\u003Cdiv class=\"mw-parser-output\"\u003E\u003C/div\u003E","title":"","link":"","lat":32.10077,"lon":34.81189,"icon":""}],"imageoverlays":null}
מספור דפים
קניון עמוק ומרשים ובו מספר מסלולים למיטיבי לכת.
קניון עמוק ומרשים ובו מספר מסלולים למיטיבי לכת.
Thumbnail
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Thumbnail
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Thumbnail
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
כפתורים לקישורים - אופציה לעשות 2 כפתורים עם שלישי כתנאי אם ישנו
כפתור תפריט נגלל, אפשר להכניס רשימה של אתרים
טיולים בצפון
JUMBOTRON
טקסט בולט
ואז כאן בא טקסט שמסביר על כל מיני דברים ובעיקר זה חלון לתפוס תשומת לב
ואז ככה
ומה דעתכם על זה..
טאבים
"פירורי לחם" - breadcrumbs
דף הבית / טיולים בצפון / טיולים בגלבוע ובעמקים / דוגמאות לעיצוב
תבנית כרטיס ביקור קוד להצגה של תמונות בחלון קופץ
Open Modal
קוד להצגה של הודעה בחלון קופץ
Open Modal
אהלן אני כותב פה הודעה כדי שתקפוץ לך כשתלחץ כאן
כותרת נחמדה אוהבים את זה וואו זה מדליק
מספור דפים
או כקישורים
מה העניינים?
טקסט טקסט טקסט
text here...
text here...
text here...
text here...
text here...
הסתרה ממסכים של פלאפונים - "לא בנייד"
שלום אני מופיע במחשב ובטאבלט אבל לא בפלאפון נייד
מה שמופיע כאן לא יוצג על מכשיר טלפון נייד
הפנייה למקטע מסויים בדף פארק נשר - נחל קטיע#מסלול קליל - לגשרים בלבד
כדי ליצור רווחים השתמש ב":" אני מתחיל מכאן שלושה טורים - 3טורים
טור ראשון לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
הועניב היושבב שערש שמחויט - שלושע ותלברו חשלו שעותלשך וחאית נובש ערששף. זותה מנק הבקיץ אפאח דלאמת יבש, כאנה ניצאחו נמרגי שהכים תוק, הדש שנרא התידם הכייר וק.
טור שני לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית קולהע צופעט למרקוח איבן איף, ברומץ כלרשט מיחוצים. קלאצי קולורס מונפרד אדנדום סילקוף, מרגשי ומרגשח. עמחליף קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
ליבם סולגק. בראיט ולחת צורק מונחף, בגורמי מגמש. תרבנך וסתעד לכנו סתשם השמה - לתכי מורגם בורק? לתיג ישבעס.
טור שלישי נולום ארווס סאפיאן - פוסיליס קוויס, אקווזמן קולהע צופעט למרקוח איבן איף, ברומץ כלרשט מיחוצים. קלאצי סחטיר בלובק. תצטנפל בלינדו למרקל אס לכימפו, דול, צוט ומעיוט - לפתיעם ברשג - ולתיעם גדדיש. קוויז דומור ליאמום בלינך רוגצה. לפמעט
מוסן מנת. להאמית קרהשק סכעיט דז מא, מנכם למטכין נשואי מנורך. גולר מונפרר סוברט לורם שבצק יהול, לכנוץ בעריר גק ליץ, לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסישערש שמחויט - שלושע ותלברו חשלו שעותלשך וחאית נובש ערששף. זותה מנק הבקיץ אפאח דלאמת יבש, כאנה ניצאחו נמרגי שהכים תוק, הדש שנרא התידם הכייר וק.
רשימה אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע
אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע
טור שני לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
שני טורים - 2טורים
טור ראשון לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
טור שני לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית קולהע צופעט למרקוח איבן איף, ברומץ כלרשט מיחוצים. קלאצי קולורס מונפרד אדנדום סילקוף, מרגשי ומרגשמש. תרבנך וסתעד לכנו סתשם השמה - לתכי מורגם בורק? לתיג ישבעס.
קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קונדימנטום קורוס בליקרה, נונסטי קלובר בריקנה סטום, לפריקך תצטריק לרטי.
תמונה רספונסיבית שמתאימה את עצמה לגודל המסך באופן מיידי
קוד לתמונה שמתאימה את גודלה בהתאם למסך ומחליפה בין שתי תמונות בהתאם למסך
קו תחתון
שתי תמונות - 2טורים שתי תמונות גדולות שמתאימות עצמן לגודל המסך
רשימה אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע
אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע
צר-רחב תיאור האתר
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
רחב-צר תיאור האתר
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסטיבולום סוליסי טידום בעליק. קוואזי במר מודוף. אודיפו בלאסטיק מונופץ קליר, בנפת נפקט למסון בלרק - וענוף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
נולום ארווס סאפיאן - פוסיליס קוויס, אקווזמן קולורס מונפרד אדנדום סילקוף, מרגשי ומרגשח. עמחליף לפרומי בלוף קינץ תתיח לרעח. לת צשחמי צש בליא, מנסוטו
הועניב היושבב שערש שמחויט - שלושע ותלברו חשלו שעותלשך וחאית נובש ערששף. זותה מנק הבקיץ אפאח דלאמת יבש, כאנה ניצאחו נמרגי שהכים תוק, הדש שנרא התידם הכייר וק.
תיאור נוסף
לורם איפסום דולור סיט אמט, קונסקטורר אדיפיסינג אלית. סת אלמנקום ניסי נון ניבאה. דס איאקוליס וולופטה דיאם. וסטיבולום אט דולור, קראס אגת לקטוס וואל אאוגו וסליא, מנסוטו צמלח לביקו ננבי, צמוקו בלוקריה שיצמה ברורק.
אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע
אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע
מסך4נייד 2 - משולב בתנבית ת: תמונות בלבד עם קישור בנפרד כפתורים עם קישור ישיר או עם שינוי שם בצפון
טיולים בצפון
מסך4נייד2 משולב בתבנית תתתת או תתת
הבטיחו את השתתפותכם בסיור ייחודי בסמטאות ירושלים בחנוכה!
תצוגה בגלריה - gallery mode
תבנית כרטיסביקור
תמונה שלוש שלוש שלוש
ארבע ארבע ארבע
אחת אחת אחת
שתיים שתיים שתיים
שלוש שלוש שלוש
ארבע ארבע ארבע